豆瓣网如今我仅把它作为一个电影、读书的记录网站。通过豆瓣的api,可以将我在豆瓣的读书记录展现在wordpress中。
Tip 1:如果你想展现更多豆瓣的相关数据,可以使用大发的WP-douban插件。
Tip 2:暂不确定豆瓣是否有防盗链,先观察看,如果防盗链只能将图书封面缓存到本地了。
首先,拷贝一份主题下的page.php,并重命名为booklist.php,打开并修改它。
booklist.php的头部添加以下代码:
<?php
/**
* booklist
*
* @package custom
*
*/
?> 然后将<?php the_content( '' ); ?>这一语句删除,替换为以下代码:
<?php
$userID="lawcy"; //这里修改为你的豆瓣ID (ps:并非昵称)
$url = "https://api.douban.com/v2/book/user/$userID/collections?count=100"; //最多取100条数据
$res=json_decode(file_get_contents($url),true); //读取api得到json
$res = $res['collections'];
foreach($res as $v){
//已经读过的书
if($v['status']=="read"){
$book_name=$v['book']['title'];
$book_img = $v['book']['images']['medium'];
$book_url = $v['book']['alt'];
$readlist[] = array("name"=>$book_name,"img"=>$book_img,"url"=>$book_url);
}elseif($v['status']=="reading"){
//正在读的书
$book_name=$v['book']['title'];
$book_img = $v['book']['images']['medium'];
$book_url = $v['book']['alt'];
$readinglist[] = array("name"=>$book_name,"img"=>$book_img,"url"=>$book_url);
}
}
?>
<div class="booklist">
<div class="section">
<h4>正在读的书</h4>
<ul class="clearfix">
<?php foreach($readinglist as $v):?>
<li>
<div class="photo"><img src="<?php echo $v['img'];?>" width="98" height="151" /></div>
<div class="rsp"></div>
<div class="text"><a href="<?php echo $v['url'];?>" target="_blank"><h3><?php echo $v['name'];?></h3></a></div>
</li>
<?php endforeach; ?>
</ul>
</div>
<div class="section">
<h4>已读的书</h4>
<ul class="clearfix">
<?php foreach($readlist as $v):?>
<li>
<div class="photo"><img src="<?php echo $v['img'];?>" width="98" height="151" /></div>
<div class="rsp"></div>
<div class="text"><a href="<?php echo $v['url'];?>" target="_blank"><h3><?php echo $v['name'];?></h3></a></div>
</li>
<?php endforeach; ?>
</ul>
</div>
</div>然后新建一个独立页面,页面模版选择“豆瓣书单”,页面的文章内容不填,发布页面。
打开主题style.css,添加以下代码:
.booklist .section h4{ padding: 3px 0 3px 15px;border-left: 5px solid #ddd;margin: 10px 0;font-weight:bold;}
.booklist .section{width:100%;margin:10px auto 0 auto;overflow:hidden;}
.booklist .section ul{width:100%;}
.booklist .section ul li{float:left;margin-right:6px;margin-bottom:10px;display:inline;width:98px;height:151px;overflow:hidden;position:relative;}
.booklist .section ul li .photo{width:98px;height:151px;overflow:hidden;}
.booklist .section .rsp{width:98px;height:151px;overflow:hidden;position: absolute;background:#000;top:0px;left:0px;}
.booklist .section .text{position:absolute;width:98px;height:151px;left:-300px;top:0px;overflow:hidden;}
.booklist .section .text h3{width:98px;margin-top:49px;height:50px;line-height:20px;text-align:center;color:#FFFFFF;font-size:14px;}
.booklist .section .text a{text-decoration:none}最后是添加js,在主题底部添加如下代码:
<script type="text/javascript">
$(document).ready(function(){
$(".booklist .section ul li .rsp").hide();
$(".booklist .section ul li").hover(function(){
$(this).find(".rsp").stop().fadeTo(500,0.5)
$(this).find(".text").stop().animate({left:'0'}, {duration: 500})
},
function(){
$(this).find(".rsp").stop().fadeTo(500,0)
$(this).find(".text").stop().animate({left:'30'}, {duration: "fast"})
$(this).find(".text").animate({left:'-300'}, {duration: 0})
});
});
</script>注意: js这里调用的是jquery的方法,此js语句之前应该保证自己正确引入了jquery库。
同时,如果进行了前台html代码压缩,应当将此js语句嵌入js文件中进行调用。
若图书列表全黑则代表js没有成功加载。
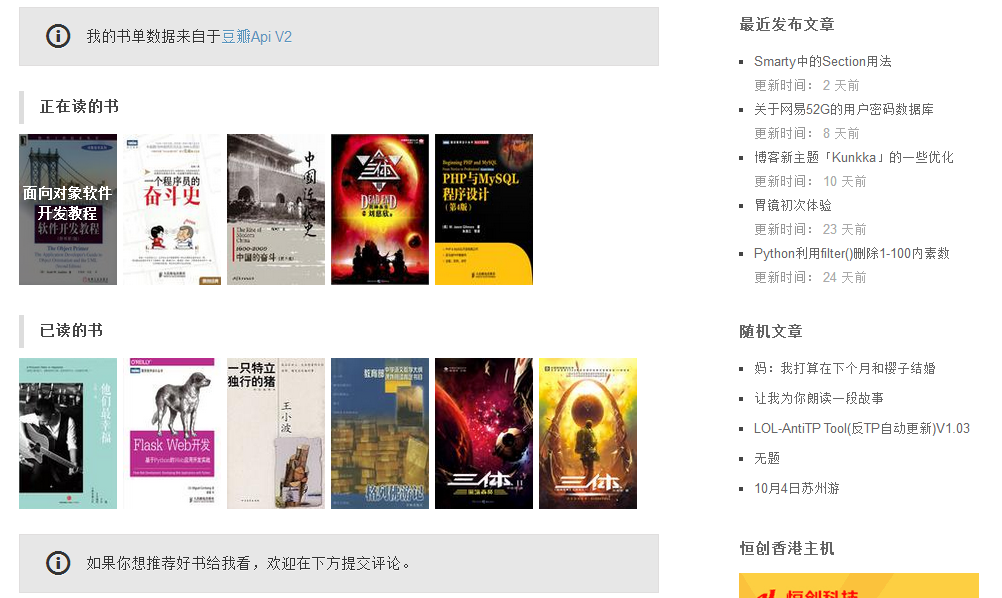
最终效果:


这个确认已经不能用了,可惜!当初我的博客也是用了很久的!!
大神,貌似不能用了,有更新版的吗?谢谢!
图片无法加载
豆瓣开放的API已经全部废弃了
不过大发的豆瓣好像还能用,我还没看里面的代码......
嗯,知道了,直接自己写了
图片怎么缓存到本地呢,望指点
挺6啊!
问下博主。用大发的插件,怎么设置呢
大发的插件我暂时还没用过哦,你可以去他博客问问他。
zblog可以放不?今年买了好多书,但是没什么读的热情,有个书单挂着也许管用。O(∩_∩)O~
可以的~
豆瓣还是那么小清新
好东西,收藏了
怎么不用doufu.ru啦
转te时换了域名测试的懒得换回去了
少女正在祈祷中...[哈哈]
你也喜欢东方吗
[哈哈]我...东方是什么?我只是吐槽一下少女[嘻嘻]
棒极了!
对了,typecho能这么干么?
基本适用。
对了,能不能加上“想读的书”?
版权随意啦。至于想读的书,私认为想读的书因为始终是没有读的,不能算在书单之列。你需要的话留个邮箱,我将修改后的代码发给你。
好呀好呀,a[at]antior.cn。
另外能申请友链么?
已经添加,代码抽空发给你,后天之前。
已经适配,还没加版权:http://blog.antior.cn/booklist.html
请问怎么加版权比较合理?我倾向于在 关于 页面写上。
赶紧将读过的《金瓶梅》换成《The Golden Lotus》放出来。
哈哈,我只读过金瓶梅一些片段,还没完整地读过。
我来了,少女无须祈祷。[熊猫]
好资料,学习
我就怕也整一个这个后,大家就都知道我读书少容易骗了
吓得我赶紧胡诌了几本书放上去。